Săptămâna trecută dădeam startul unei noi categorii de articole pe blogul meu (tutorialele) şi pentru că au fost câţiva dintre voi interesaţi de acest gen de postări, astăzi vi-l prezint pe cel cu numărul doi. V-am întrebat ce aţi dori să aflaţi din vastul domeniu al procesării imaginilor şi mi s-a sugerat să încep cu începutul. M-am gândit mult care ar putea fi acel început şi oricât am întors problema pe toate feţele am constatat că fără o mică introducere nu vom putea porni la drum. Ştiu, introducerile par plictisitoare şi, la fel ca şi mine, este posibil să doriţi să trecem direct la acţiune. Din păcate acest lucru nu este posibil. Fără câteva noţiuni de bază care vor stabili despre ce vorbim şi fără un limbaj comun nu vom face decât să pierdem timpul.
1. Care este cel mai bun program pentru editat imagini?
Răspunsul meu este simplu și fără echivoc. Cel mai bun program este acela pe care îl cunoști și știi să îi folosești uneltele pentru a obține rezultatul dorit. Nu contează cum se numește el, important este să facă (cu ajutorul tău, evident) treaba pentru care l-ai deschis. Altfel, aş putea să-ţi spun că cel mai popular de pe planetă este Adobe Photoshop. Este un program remarcabil, care nu este atât de complicat pe cât pare, dar care costă bani mulţi. Alternative? Una ar fi să folosești Adobe Photoshop CS2 (pe care firma producătoare îl oferă gratis), cealaltă să îți instalezi Gimp, un soft gratuit, foarte asemănător cu mai “titratul” program de care am amintit mai înainte.
Discuţia despre programele de grafică pe care este indicat să le foloseşti trebuie să mai cuprindă un aspect important. Este vorba despre scopul pe care vrei să-l atingi. Doreşti să prelucrezi imagini raster sau vectoriale?
2. Raster sau vector?
Este posibil să nu îți fi pus niciodată această întrebare. Ei bine, imaginile pe care le întâlnești la tot pasul fac parte din una sau cealaltă categorie. Cele mai răspândite sunt cele raster (bitmap) și ne sunt “livrate” de către o cameră foto sau un scanner. Ele sunt alcătuite dintr-un număr de puncte colorate şi aranjate diferit pentru a forma imaginea. Totul perfect până aici, dar ce se întâmplă când mărim imaginea? Pai nu vom face decât să distribuim un numar fix de pexeli pe o suprafață mult mai mare. Imaginea se va “strica” devenind neclară şi o să obţinem ceea ce adesea numim o poză pixelată.
Imaginea vectorială are în schimb un altfel de “bucătărie”. Ea este alcătuită pe baza unor formule matematice care redau liniile, formele sau culoarea. De aceea, oricât am mări-o, îşi va păstra proprietăţile şi va fi la fel de clară.
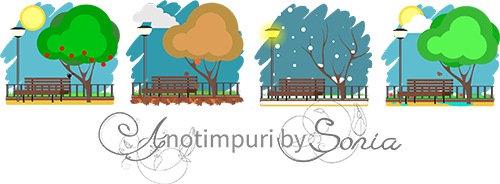
Voi exemplifica cu sigla firmei mele mărită dintr-un format vectorial (sus) şi un bitmap (jos). Diferenţa este vizibilă.
3. Mărimea contează?
Vorbind despre imagini ți s-a spus poate uneori că o fotografie este mică și că nu este bună pentru a obține un print de calitate sau, dimpotrivă, prea mare și nu este ok să o încarci pe un site. Cum stabilim aceste lucruri? Raportându-ne la câteva “unități de măsură” (care, între noi fie vorba, măsoară claritatea sau gradul de detaliere al unei fotografii):
- Rezoluţia în pixeli se referă la două dimensiuni ale unei imagini: lungime şi lăţime (ex: 800 x 600 pixeli). Ea ia în calcul o formă dreptunghiulară şi nu se poate aplica altor forme.
- Rezoluția în megapixeli (Mpx sau și Mp) este cea despre care auzi când vine vorba despre camerele foto şi exprimă numărul total de pixeli cuprinși în aria imaginii, indiferent de forma ei. De exemplu, dacă o imagine este dreptunghiulară și are 2 megapixeli, ea ar putea avea atât o rezoluție de 1.600 x 1.200 (1.600 x 1.200 = 1,92 megapixeli, rotunjit la 2 Mpx), dar și de 20.000 x 100, precum și nenumărate alte combinații. Ai constatat probabil în ultima vreme goana după megapixeli. Aş vrea să afli însă că unei camere foto nu îi stă “puterea” doar în acest lucru. Există multe alte lucruri la fel de importante. Lentila este unul dintre ele. De aceea Nikonul meu de rezervă este mai bogat la acest capitol decât camera principală.
- Rezoluția în dpi (dot per inch) este o măsură a clarității unei imagini, de data asta reale. Astfel, dpi-ul reprezintă numărul de puncte tipografice ce pot fi tipărite sau afișate pe lungimea de un inch. Cu cât o imagine reală de o mărime prestabilită are o rezoluție dpi mai mare, cu atât ea este formată din mai mulți pixeli și este mai clară, oferind mai multe detalii. Cel puţin în principiu, pentru că ochiul uman are limitele sale, 300 de dpi fiind arhisuficienţi.
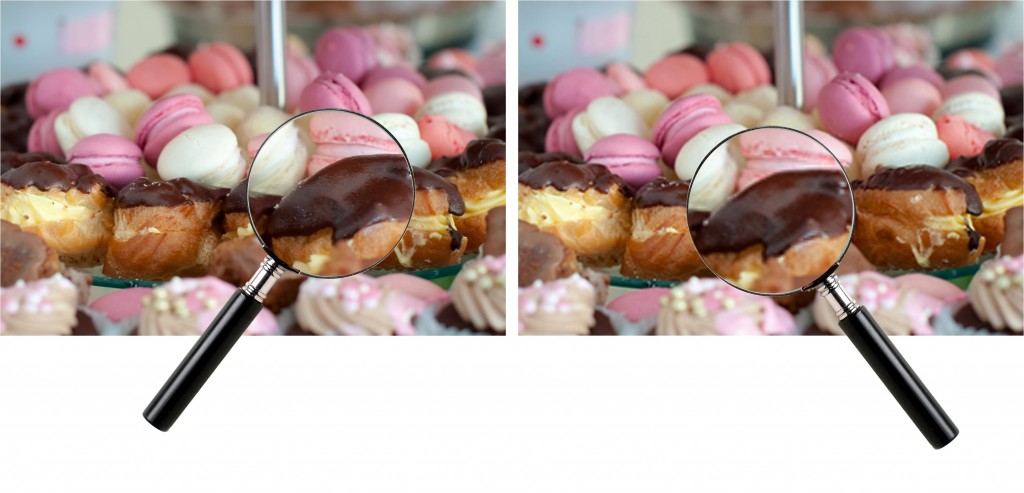
Aceaşi imagine alcătuită din mai mulţi pixeli (stânga) şi de trei ori mai puţini (dreapta). Dacă vei da click pentru a o mări diferenţa va fi şi mai vizibilă.
După atâta teorie este cazul să trecem şi la lucruri concrete:
- Standardul tipografic este de 300 dpi, iar cel pentru web este de 72 dpi (de aceea imaginile preluate de pe site-urile web nu sunt foarte bune pentru print).
- Este de preferat ca un logo să fie creat cu ajutorul unui program de grafică vectorială astfel el putând fi afişat în condiţii de calitate maximă atât pe un site cât şi pe un banner publicitar întins de pe o parte pe alta a unui bulevard.
- Nu încărca pe blogul tău imagini de dimensiuni mari. Navigarea va deveni greoaie şi nu vei obţine în niciun caz o claritate mai bună a fotografiilor.
- Nu încerca să omori vrabia cu tunul. Dacă vrei să înveţi un program de editare grafică ia-o uşor începând cu lucrurile simple. Nimeni nu s-a născut învăţat şi poate nici măcar nu ai nevoie de toate funcţiile sofisticate ale unui soft.
Aştept întrebările voastre şi vă promit că de săptămâna viitoare începem să lucrăm pe exemple concrete. În Photoshop şi Gimp în paralel. Şi nu, nu ştiu încă Gimp, îl voi învăţa împreună cu voi. ![]()



10 thoughts on “Pixeli, vectori şi mărimi care contează (tutorial 2)”